Temen-temen bosan dengan tampilan huruf di blog wordpress? Nah, disini akan saya jelaskan bagaimana mengganti huruf di wordpress anda agar lebih kelihatan menarik. Typekit adalah cara termudah untuk mengganti tipe huruf bawaan WordPress pada blog anda, cukup masukkan ID Typekit anda akan dapat memilih ratusan tipe huruf yang tersedia gratis. Atau saya sederhanakan, Typekit adalah fasiltas terbaru dari WordPress.com yang berfungsi untuk merubah tampilan huruf di blog anda. Jika tipe huruf di blog anda “Arial” anda dapat merubahnya menjadi tipe huruf “Senserif” atau yang lainnya sesuai keinginan anda.
Namun sebelum mengganti default tipe huruf di blog anda, sebelumnya anda diharuskan mendaftar terlebih dahulu yang nantinya untuk mendapatkan Typekit ID. Bagi temen-temen yang tertarik, ikuti langkah-langkah di bawah ini :
- Anda harus login dulu di wordpress
- Pada halaman dashboard, pilih menu tampilan >> typekit fonts
- Jika Anda belum pernah Sign Up sebelumnya, maka klik menu Sign Up, jika sudah pernah Sign Up, maka teman-teman tinggal memilih menu update ID
- Pilih Try it for free
- Setelah itu isi formulir pendaftaran yang tampak seperti gambar di bawah ini, dan pilih create my account
- Pilih jenis layanan yang Anda inginkan, pada tutorial kali ini, saya sarankan memilih yang Free
- Kode di bawah ini perlu diingat karena akan digunakan pada proses selanjutnya.
- Jangan lupa untuk mengklik tombol Get Starter
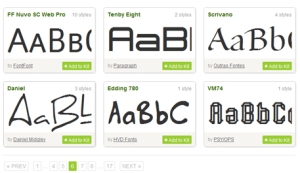
- Pilih tombol All fonts
- Pilih add to kit pada font yang diinginkan
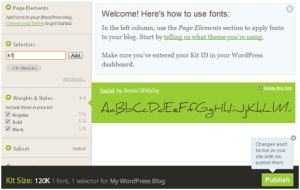
- Pada gambar di bawah ini masukkan tag menu yang diinginkan pada kotak inputan yang bernama selector, di sini saya mengetikkan h1, lalu pilih add, pilih publish
- Kembali ke menu tampilan > typekit fonts, masukkan kode yang Anda peroleh pada proses Sign Up lalu pilih Update ID
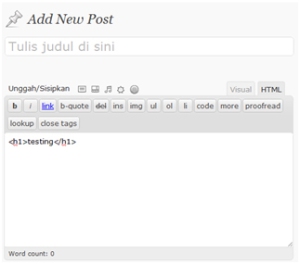
- Untuk mencobanya Anda dapat membuat postingan baru. Inputkan postingan dalam bentuk html dengan terlebih dahulu diberi tag, sesuai dengan yang Anda telah inputkan pada inputan Selector, pada tutorial ini saya mencoba untuk menginputkan <h1> testing <h1>
- Hasil tampilan akhir.












Demikian tutorial singkat tentang cara mengganti huruf dengan typekit, selamat mencoba dan semoga bermanfaat.






Posting Komentar
Tolong komentarnya berhubungan dengan artikel yang ada. Komentar yang mengarah ke tindakan spam akan di hapus atau terjaring secara otomatis oleh spam filter.